Adobe Commerce Architect Master AD0-E722 Exam Practice Test
A merchant notices that product price changes do not update on the storefront.
The index management page in the Adobe Commerce Admin Panel shows the following:
* All indexes are set to 'update by schedule'
* Their status is 'ready'
* There are no items in the backlog
* The indexes were last updated 1 minute ago
A developer verifies that updating and saving product prices adds the relevant product IDs into the catalog_product_price_cl changelog table. Which two steps should the Architect recommend to the developer to resolve this issue? (Choose two.)
A company wants to build an Adobe Commerce website to sell their products to customers in their country. The taxes in their country are highly complex and require customization to Adobe Commerce. An Architect is trying to solve this problem by creating a custom tax calculator that will handle the calculation of taxes for all orders in Adobe Commerce.
Following best practices, how should the Architect add the taxes for all orders?
Answer : C
According to the Adobe Commerce documentation, the best way to add a custom tax calculation to all orders is to declare a new total collector in the ''etc/sales.xml'' file of a custom module. This way, the custom tax logic can be implemented in a separate class that extends the \Magento\Quote\Model\Quote\Address\Total\AbstractTotal class and overrides the collect() and fetch() methods. The collect() method is responsible for calculating the tax amount and adding it to the quote address, while the fetch() method is responsible for displaying the tax amount in the cart and checkout pages. The new total collector can be assigned to any area of the order totals, such as before or after the subtotal, shipping, or grand total.
How to add custom fee or discount to order totals in Magento 2
An Adobe Commerce Architect is investigating a case where some EAV product attributes are no longer updated.
* The catalog is composed of 20.000 products with 100 attributes each.
* The product updates are run by recurring Adobe commerce imports that happen multiple times a day.
* The Architect finds an error in the logs that indicates an integrity constraint while trying to insert row with id 2147483647.
What is causing this error?
Answer : C
EAV attribute import uses the REPLACE statement, which deletes and inserts a new row with the same primary key value. This causes the auto-increment column to increase by one for each row, even if the row already exists. If the auto-increment column reaches its maximum value, which is 2147483647 for a signed INT, then any further REPLACE statement will fail with an integrity constraint violation error.Reference:
EAV and extension attributes | Magento 2 Developer Documentation
Data integrity in JSON (B) when replacing EAV - Stack Overflow
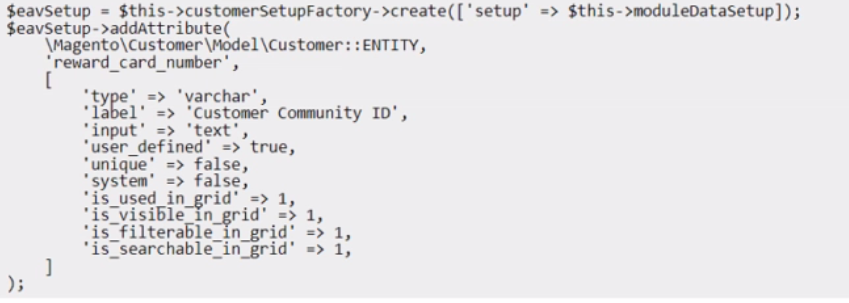
A merchant is utilizing an out-of-the-box Adobe Commerce application and asks to add a new reward card functionality for customers. During the code review, the Adobe Commerce Architect notices the reward_card_number attribute setup created for this functionality is causing the customer attribute to be unavailable in the My account/My rewards page template.

What should be added to set the customer attribute correctly?
An Adobe Commerce Architect needs to log the result of a ServiceClass:: getData method execution after all plugins have executed. The method is public, and there are a few plugins declared for this method. Among those plugins are after and around types, and all have sortOrder specified.
Which solution should be used to meet this requirement?
Answer : B
This solution ensures that the new plugin will execute after all the existing plugins for the ServiceClass::getData method, and will be able to log the final result of the method execution. The afterGetData method of the new plugin will receive the result of the method as a parameter, and can use any logging mechanism to record it. The sortOrder value of the new plugin should be higher than the highest declared plugin sortOrder, so that it will run last in the sequence of plugins. The after type of plugin is preferred over the around type of plugin, because it is simpler and more efficient, and does not require calling the proceed() method.
An Adobe Commerce Architect is supporting deployment and building tools for on-premises Adobe Commerce projects. The tool is executing build scripts on a centralized server and using an SSH connection to deploy to project servers.
A client reports that users cannot work with Admin Panel because the site breaks every time they change interface locale.
Considering maintainability, which solution should the Architect implement?
An Adobe Commerce store owner sets up a custom customer attribute "my.attribute".
An Architect needs to display additional content on the home page, which should display only to Customers with "my.attribute" of a certain value and be the same content for all of them. The website is running Full Page Cache.
With simplicity in mind, which two steps should the Architect take to implement these requirements? (Choose two.)
Answer : A, D
To display additional content on the home page based on a custom customer attribute, the Architect needs to do the following steps:
Add a new context value of ''my_attribute'' to Magento\Framework\App\Http\Context. This will allow the Full Page Cache to generate different versions of the page for customers with different values of ''my.attribute''. The context value can be set using a plugin on the Magento\Customer\Model\Context class.
Add a dynamic block with the content to the Home Page. A dynamic block is a type of content block that can be configured to display only to specific customer segments or conditions. The Architect can use the 'my.attribute' in the conditions of the dynamic block and assign it to the Home Page in the Content > Blocks section of the Admin Panel.Reference:
Private content | Magento 2 Developer Documentation
Dynamic Blocks | Adobe Commerce 2.3 User Guide - Magento